Want to take a look at our new docs? Our
new docs
are now in beta. Have fun!
Dokku 部署
如何在 Dokku 上部署 Nuxt.js 应用程序?
我们建议阅读Dokku 文档的设置和使用 Dokku 部署 Node.js 应用程序
例如,我们将调用我们的 Nuxt.js 应用程序my-nuxt-app。
我们需要告诉 Dokku 安装项目的devDependencies(能够启动npm run build):
// on Dokku Server
dokku config:set my-nuxt-app NPM_CONFIG_PRODUCTION=false
此外,我们希望我们的应用程序监听主机0.0.0.0并在生产模式下运行:
// on Dokku Server
dokku config:set my-nuxt-app HOST=0.0.0.0 NODE_ENV=production
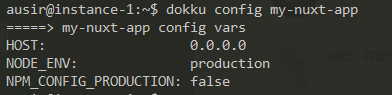
当你输入dokku config my-nuxt-app时,你会看到这 3 行

然后,我们告诉 Dokku 通过我们的项目app.json中的scripts.dokku.predeploy脚本启动npm run build:
在我们的项目根文件夹中创建一个文件名app.json
{
"scripts": {
"dokku": {
"predeploy": "npm run build"
}
}
}
要启动应用程序,我们使用Procfile运行npm run start :
web: npm run start
最后,我们可以在 Dokku 上推送我们的应用:
// commit your change before push.
git remote add dokku dokku@yourServer:my-nuxt-app
git push dokku master
瞧! 我们的 Nuxt.js 应用程序现在托管在 Dokku 上!
