Want to take a look at our new docs? Our
new docs
are now in beta. Have fun!
部署至 Heroku
如何将 Nuxt 应用部署至 Heroku?
推荐先去了解下 在 Heroku 里部署 node.js 应用的文档。
首先,我们需要告诉 Heroku 安装项目的开发依赖包 devDependencies (以便能在 Heroku 环境下运行 npm run build):
heroku config:set NPM_CONFIG_PRODUCTION=false
同时,我们想让应用以 生产模式 运行,绑定的主机 IP 为 0.0.0.0:
heroku config:set HOST=0.0.0.0
heroku config:set NODE_ENV=production
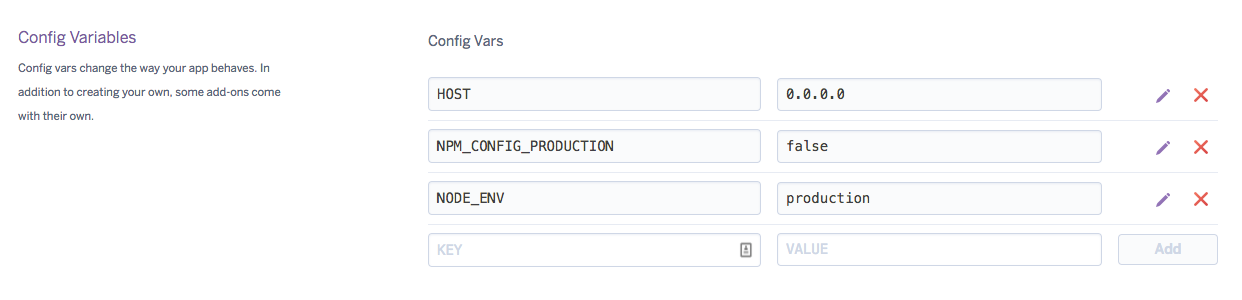
配置完毕后可以在 Heroku 管理后台看到以下内容 (设置界面):

然后,通过在 package.json 里面添加 heroku-postbuild 脚本让 Heroku 运行 npm run build 命令:
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"heroku-postbuild": "npm run build"
}
Heroku 使用 Procfile (命名文件Procfile,没有文件扩展名),指定 apps dynos 执行的命令。 启动 Procfile 会非常简单,并且需要包含以下行:
web: npm run start
这将指示运行npm run start命令并告诉 heroku 将外部 HTTP 流量引导到它。
最后,我们可以在 Heroku 上推送应用程序:
git push heroku master
要将非主分支部署到 Heroku,请使用:
git push heroku develop:master
其中develop是你的分支的名称。
您的 Nuxt.js 应用程序现在托管在 Heroku 上!
